パソコンの使い方は人それぞれですが、大前提としてネットに繋げることほとんどの方の共通認識です。
今回は、PC選びで参考になるWebブラウジングの速度をまとめてみました。

ネットブラウジングの速度を計測するベンチマーク「WebXPRT3」について
「WebXPRT3」は主にWebの速度を計測します。Webベンチマークのゴールドスタンダードとして確立されており、基本的にはこのスコアがそのまま機体毎のネットの速度だとお考え下さい。
ネットの速度はもっぱら回線速度に依存します。高速な光回線を使えば快適になるのは誰でもご存じの通りですが、どんなに回線速度が速くてもPCの性能が低ければ、ネットの速度は落ちます。逆も然りで、PCの性能がどんなに高くても、回線速度が遅ければネットの速度は落ちます。
PC毎のネットに対する能力は「WebXPRT 3」により計測することができます。この記事では、近年発売されているPC達がどれだけ強いか=早いかを一覧にまとめています。
解説・電力設定とブラウザによる速度の違い
ネットの速度はPC型番のグレードによる序列通りには並んではいません。これは、機体毎の癖や通信に使うブラウザによる相性の良し悪し。電源設定によるパフォーマンスの変化があるためです。

電力設定(左:バッテリー駆動時の高パフォーマンス)と(右:AC電源あり時の最も高いパフォーマンス)
そこで、この記事では電力設定による違い(AC電源あり最も高いパフォーマンス、及び、バッテリー駆動時の高いパフォーマンス)と、主要なブラウザ3種(Google Chrome、Edge、Firefox)による比較を行った結果を並べています。計測結果は、7種類のスコアによりまとめられています。

先にお伝えしておきますと、AMD Ryzenシリーズの弱点である電源供給のない状態でバッテリー駆動になった際、電力設定を一つ落とした状態では、いずれのブラウザでも動きは苦しいものになります。ここは確かにIntelの言っていたRyzenシリーズの弱点が当てはまるようです。
Intel Coreシリーズでは、電源供給がなくてもあまり下がりません。その代わり、電源供給のある状態では同格クラスのRyzenの方が一歩、上を行くスコアとなっています。特に最新のRyzen 5000シリーズは得意分野ではタイガーレイクが追い付けないほどの良い動きをします。問題はどれが得意で、どれが不得意なのか分かりづらいことです。そのためにも、この一連のデータをまとめました。
解説・各スコアの意味するところ、関連した使い方
スマホで大量に撮影した写真をAI管理で整理するなら「Organize Album using AI」を。株式やFXなどのチャートを扱うトレーダーであれば「Stock Option Pricing」を。Javaを使うことが多いプログラマーの方は「Photo Enhancement」や「Sales Graphs」、ブロガーやFecebookで文章入力が多いようなら「Online Homework」を見ると参考になる、といった具合です。
以下、ALPACAが分かる範囲で関連するであろう使い方を一覧にまとめてみました。
ご自身の使い方で関連しそうな部分があれば、そのスコアで、良く使うブラウザを調べると、欲しい性能の比較がしやすいです(特に関わりありそうなスコアがない人は総合スコアだけを見れば大丈夫です)。
| 各スコア と 関連性のある使い方 | |
|---|---|
| 総合スコア(Your Score) | 全般的なWEBブラウジングの速度。ネットの調べものや買い物など全般の使い方、SNS(見る方)、Youtubeを含めたストリーミング全般。 |
| Photo Enhancement | HTML5の処理速度、Canvasを通じてJavaScriptを用いたWebデザインの描画速度。 |
| Organize Album using AI | 「Google Photo」を筆頭に「Amazon Photos」、icloudの「ピープルアルバム」など。様々なWeb上での写真をAIが判別、整理する際の処理速度。 |
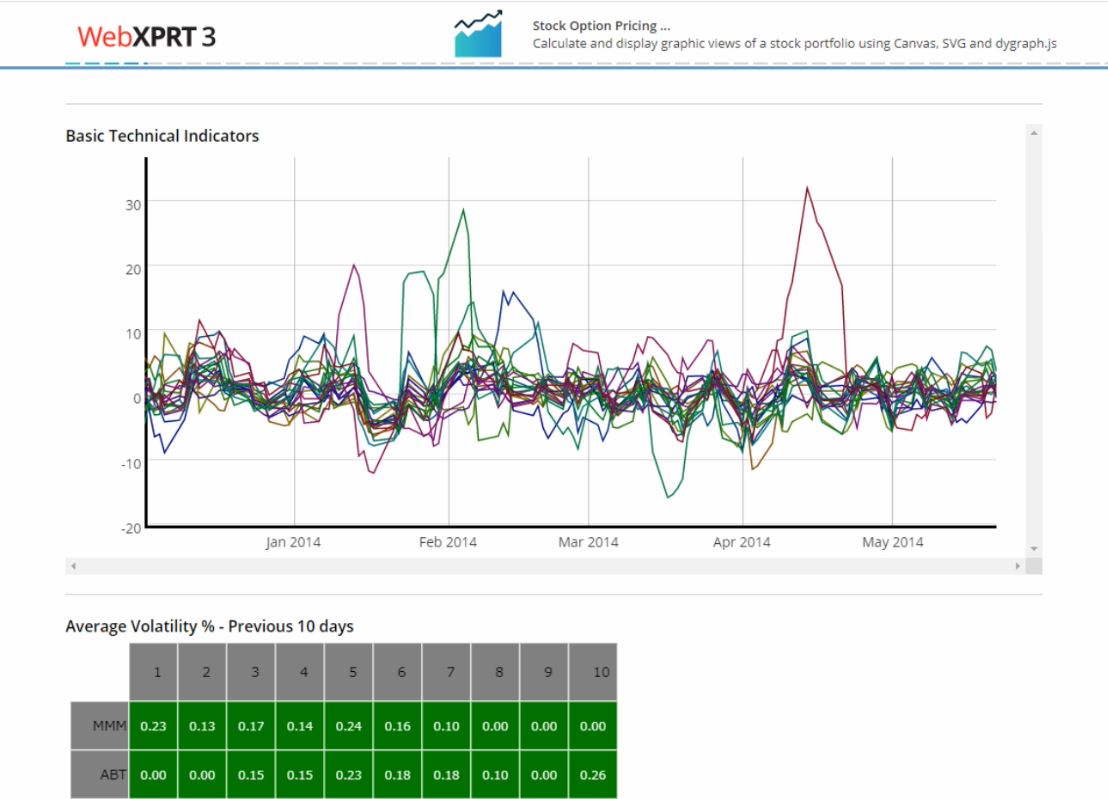
| Stock Option Pricing | 株式や債券、FXなどのチャート表示能力がどれだけ早いか。短期トレーダーは必見項目。 |
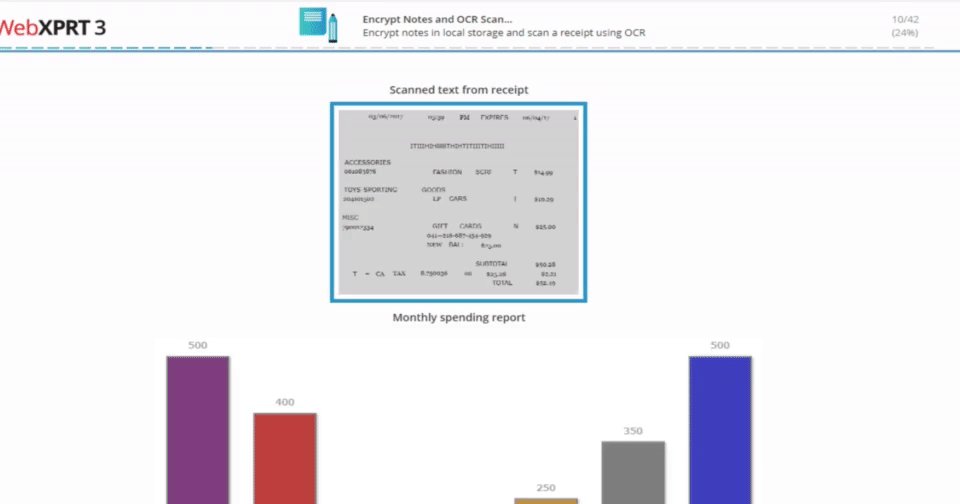
| Encrypt Notes and OCR Scan | ネット上での暗号化機能と、関連するスキャニングからのOCR機能(画像から文章を読み取りテキスト化する機能)。GoogleドライブのOCR機能。他、暗号化するクラウドベース全般の速度に関わる。 |
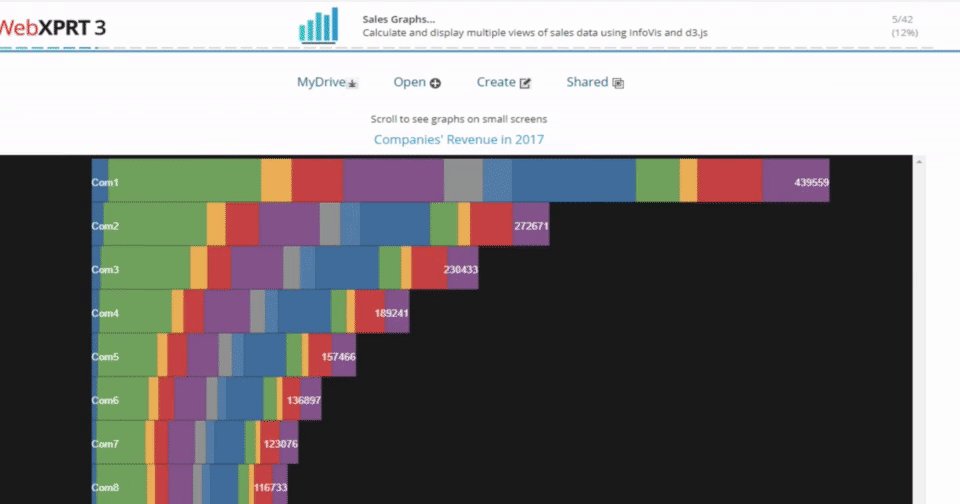
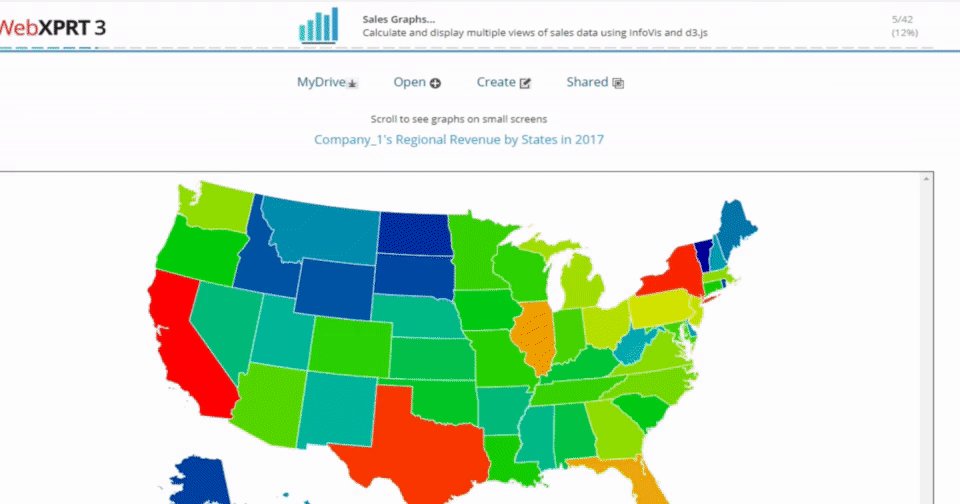
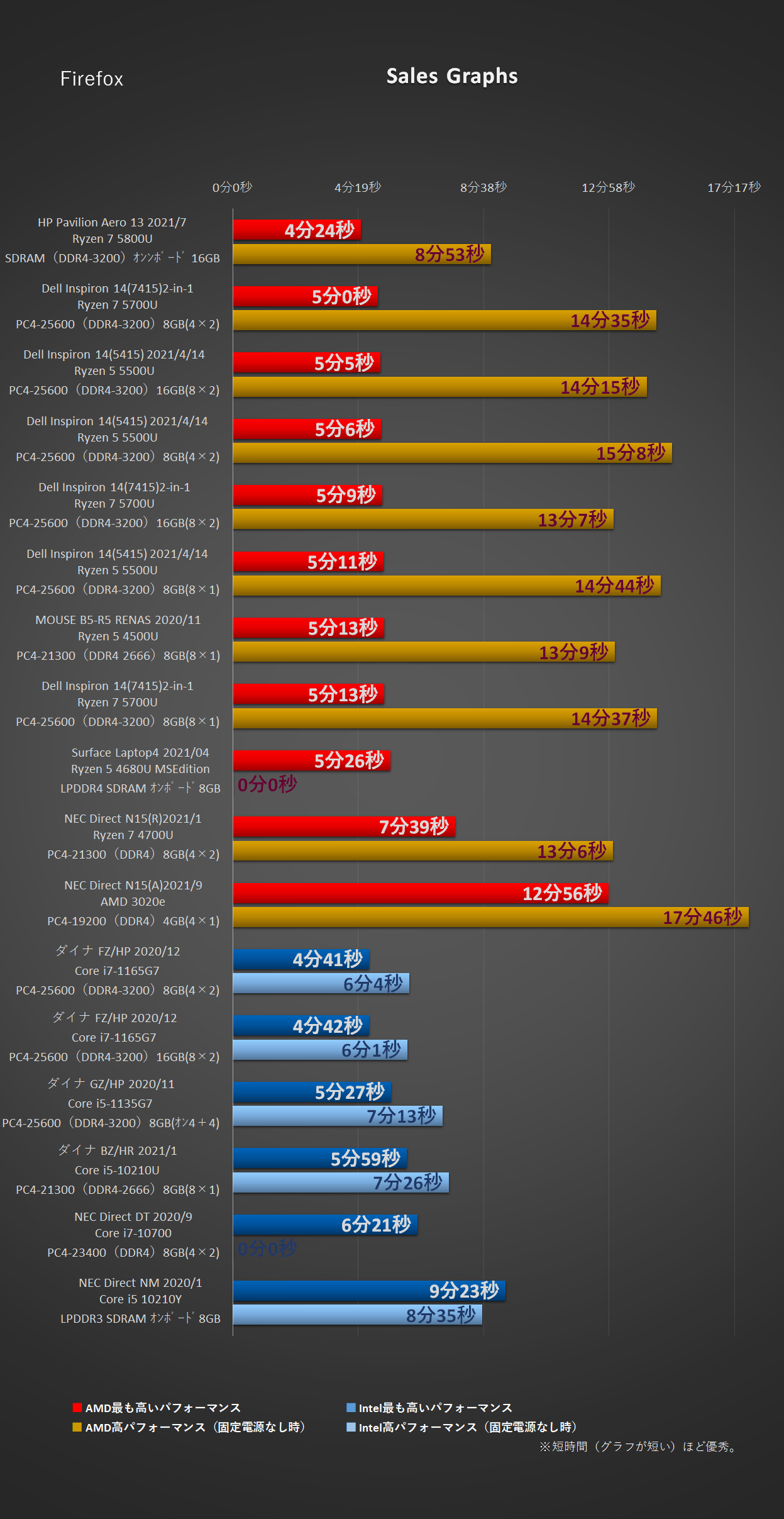
| Sales Graphs | d3.js を使い javascript で動的に表現したグラフの描画速度。動的な表現で javascript を使うプログラマーは気にしたいスコア。 |
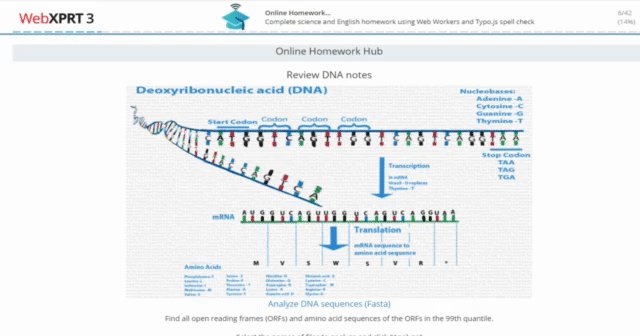
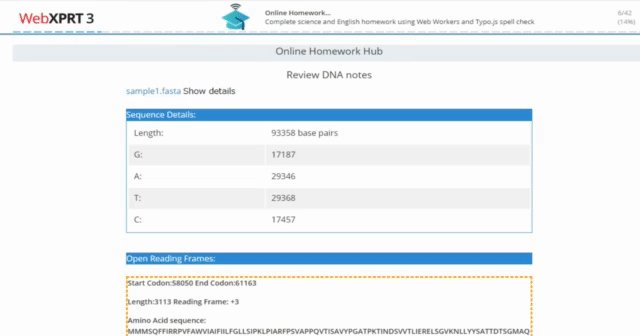
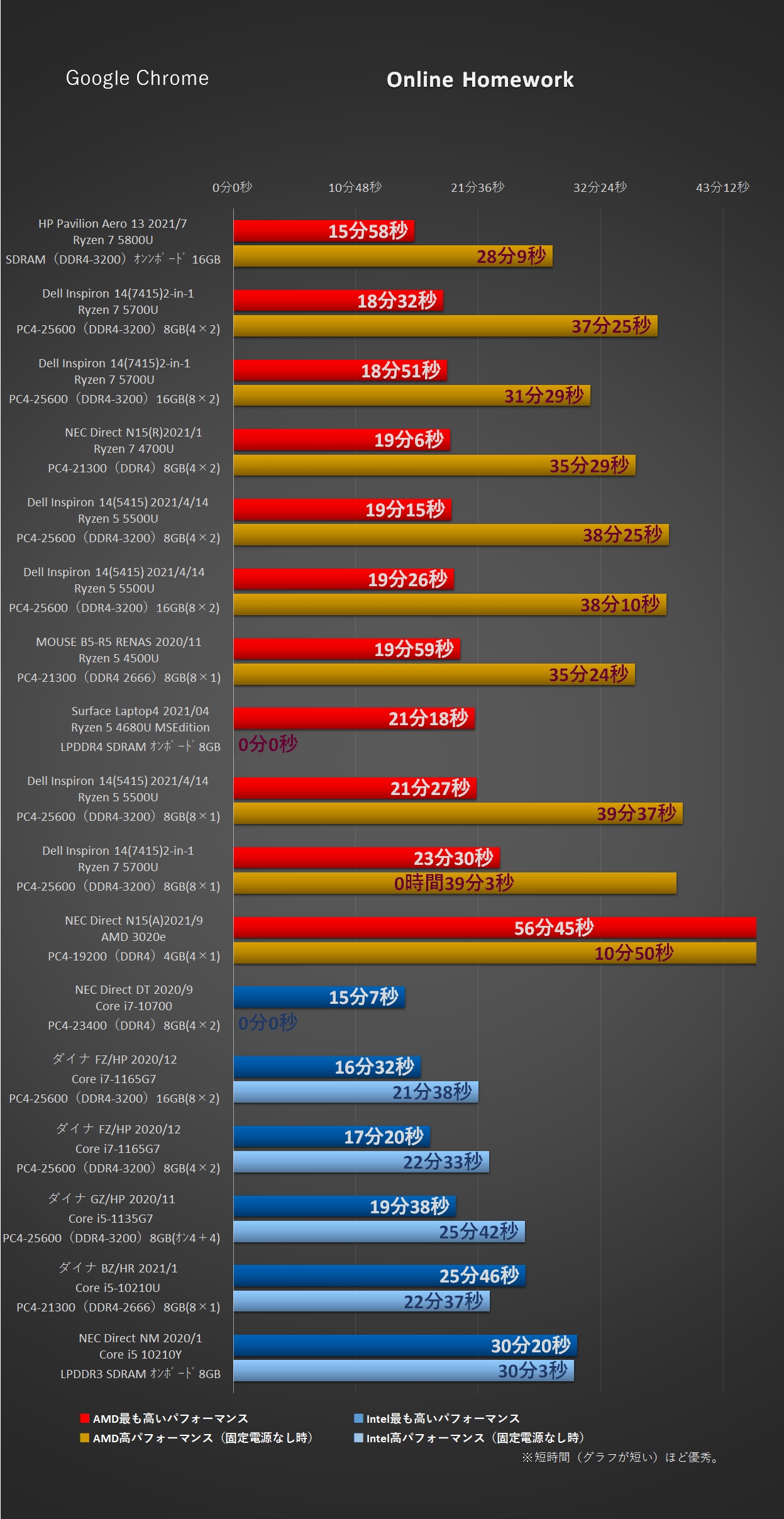
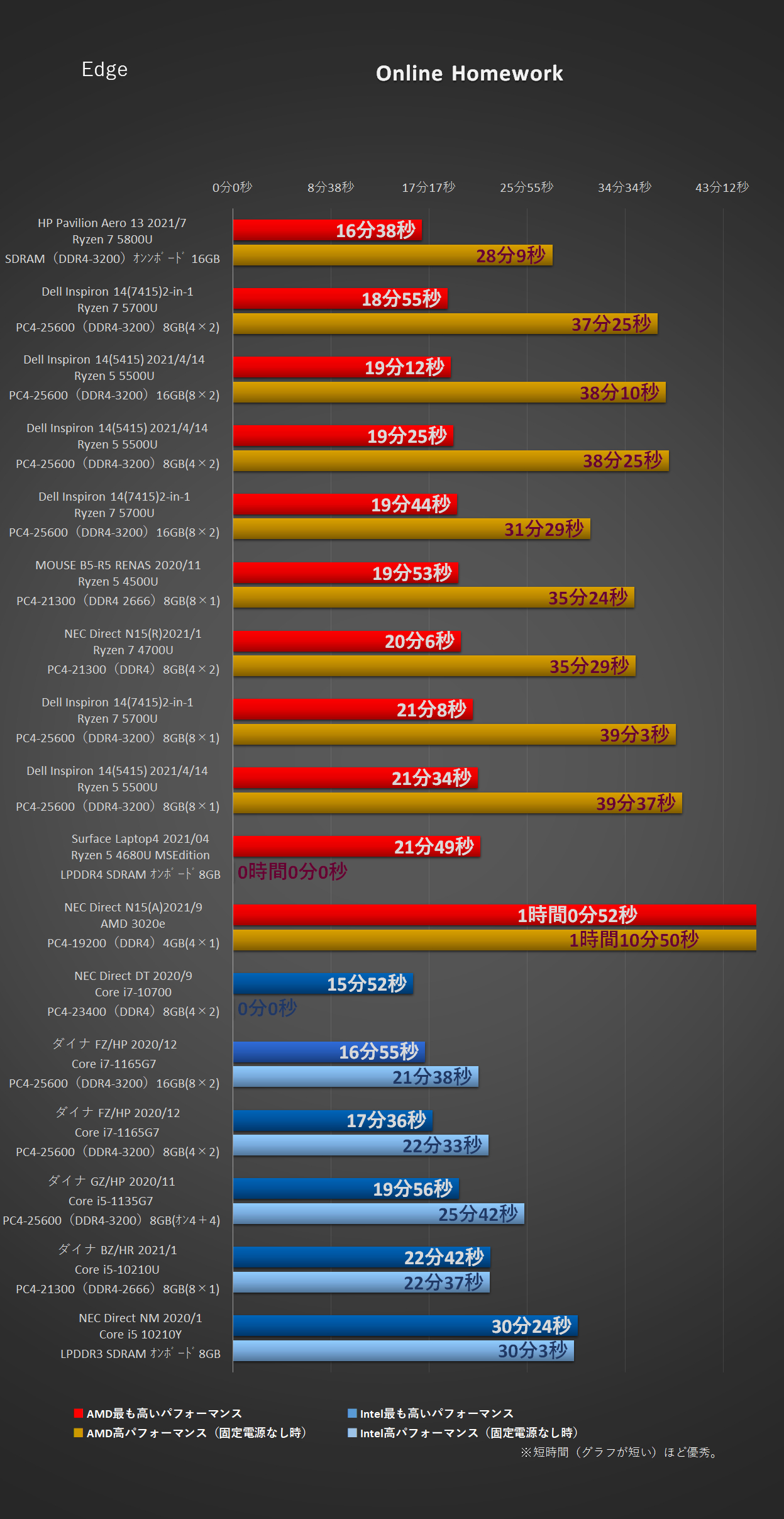
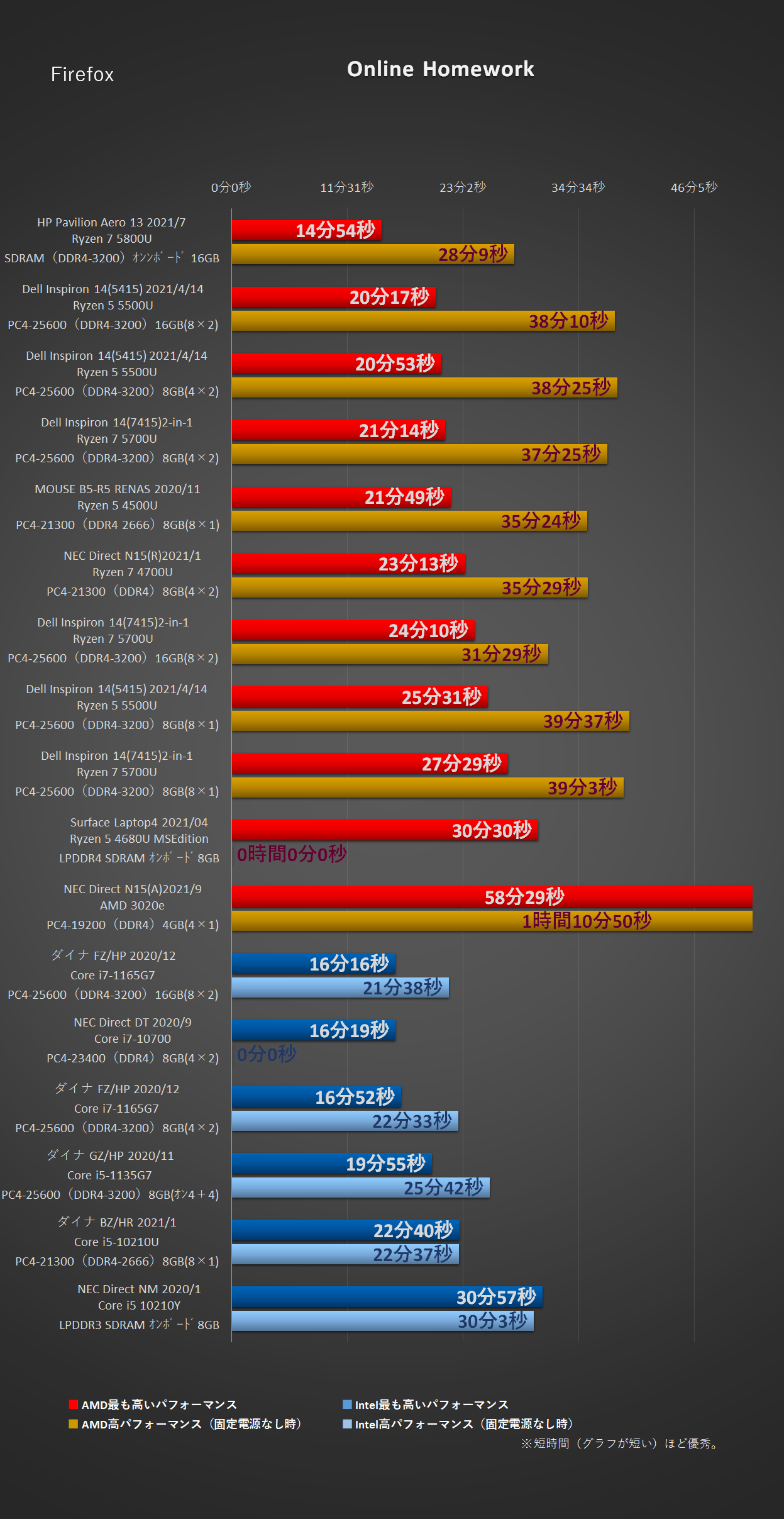
| Online Homework | ブログ執筆、SNS(書く方)、文章のWebライティング全般の快適さを表すスコア。 |
計測に用いた機体一覧
Surface の Laptop4 のみ電源のない状態での計測を逃しています(いずれ機会があれば計測するかもしれませんが、なかなかなさそう。MSが貸してくれたら追記します)。
| 計測機種 | メモリ | プロセッサー | |
|---|---|---|---|
| AMD | HP Pavilion Aero 13-be0000 | SDRAM(DDR4-3200)オンボード 16GB | Ryzen 7 5800U |
| AMD | Dell Inspiron 14(7415)2-in-1+16GB | PC4-25600(DDR4-3200)16GB(8×2) | Ryzen 7 5700U |
| AMD | Dell Inspiron 14(7415)2-in-1+8GB(4×2) | PC4-25600(DDR4-3200)8GB(4×2) | Ryzen 7 5700U |
| AMD | Dell Inspiron 14(5415)+8GB(4×2) | PC4-25600(DDR4-3200)8GB(4×2) | Ryzen 5 5500U |
| AMD | Dell Inspiron 14(5415)+16GB | PC4-25600(DDR4-3200)16GB(8×2) | Ryzen 5 5500U |
| AMD | MOUSE B5-R5 RENAS | PC4-21300(DDR4 2666)8GB(8×1) | Ryzen 5 4500U |
| AMD | NEC Direct N15 PC-GN20N2 | PC4-21300(DDR4)8GB(4×2) | Ryzen 7 4700U |
| AMD | Dell Inspiron 14(5415)+8GB | PC4-25600(DDR4-3200)8GB(8×1) | Ryzen 5 5500U |
| AMD | Dell Inspiron 14(7415)2-in-1+8GB | PC4-25600(DDR4-3200)8GB(8×1) | Ryzen 7 5700U |
| AMD | Microsoft 5PB-00020 | LPDDR4 SDRAM オンボード8GB | Ryzen 5 4680U MSEdition |
| AMD | NEC Direct N15 PC-GN12ZQN | PC4-19200(DDR4)4GB(4×1) | AMD 3020e |
| Intel | NEC Direct DT PC-GD298ZZ | PC4-23400(DDR4)8GB(4×2) | Core i7-10700 |
| Intel | ダイナ W6FHP7CZDS+16GB | PC4-25600(DDR4-3200)16GB(8×2) | Core i7-1165G7 |
| Intel | ダイナ W6FHP7CZDS | PC4-25600(DDR4-3200)8GB(4×2) | Core i7-1165G7 |
| Intel | ダイナ W6GHP5CZBW | PC4-25600(DDR4-3200)8GB(オン4+4) | Core i5-1135G7 |
| Intel | ダイナ W6BZHS5RAB | PC4-21300(DDR4-2666)8GB(8×1) | Core i5-10210U |
| Intel | NEC Direct NM PC-GN10S | LPDDR3 SDRAM オンボード8GB | Core i5-10210Y |
※計測する機体が増えてゆく度に追記してゆきます。
※Google Chrome での「総合スコア(Your Score)」の順番で並べています。
各種スコア一覧
グラフの量が多い割には、全てのスコアを必要とする人は少数派だと思いました。ですので、ほとんどのスコアは折りたたんでいます。
逆にどんな使い方をする方でも総合スコアは見ておいた方が良いので、そのままにしてあります。
各スコアはブラウザ事に分けていますので、クリックかタップで切り替えてご覧になれます。
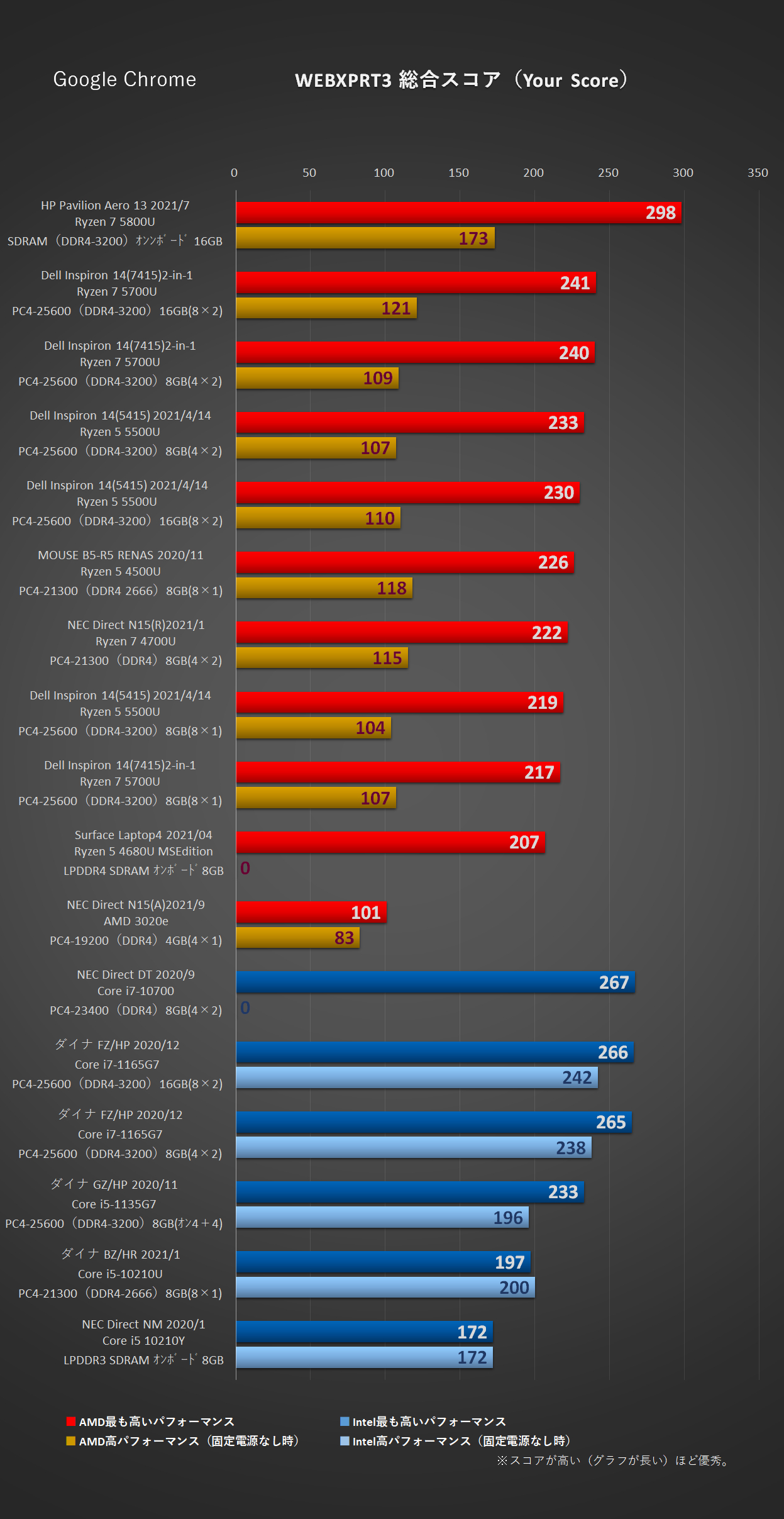
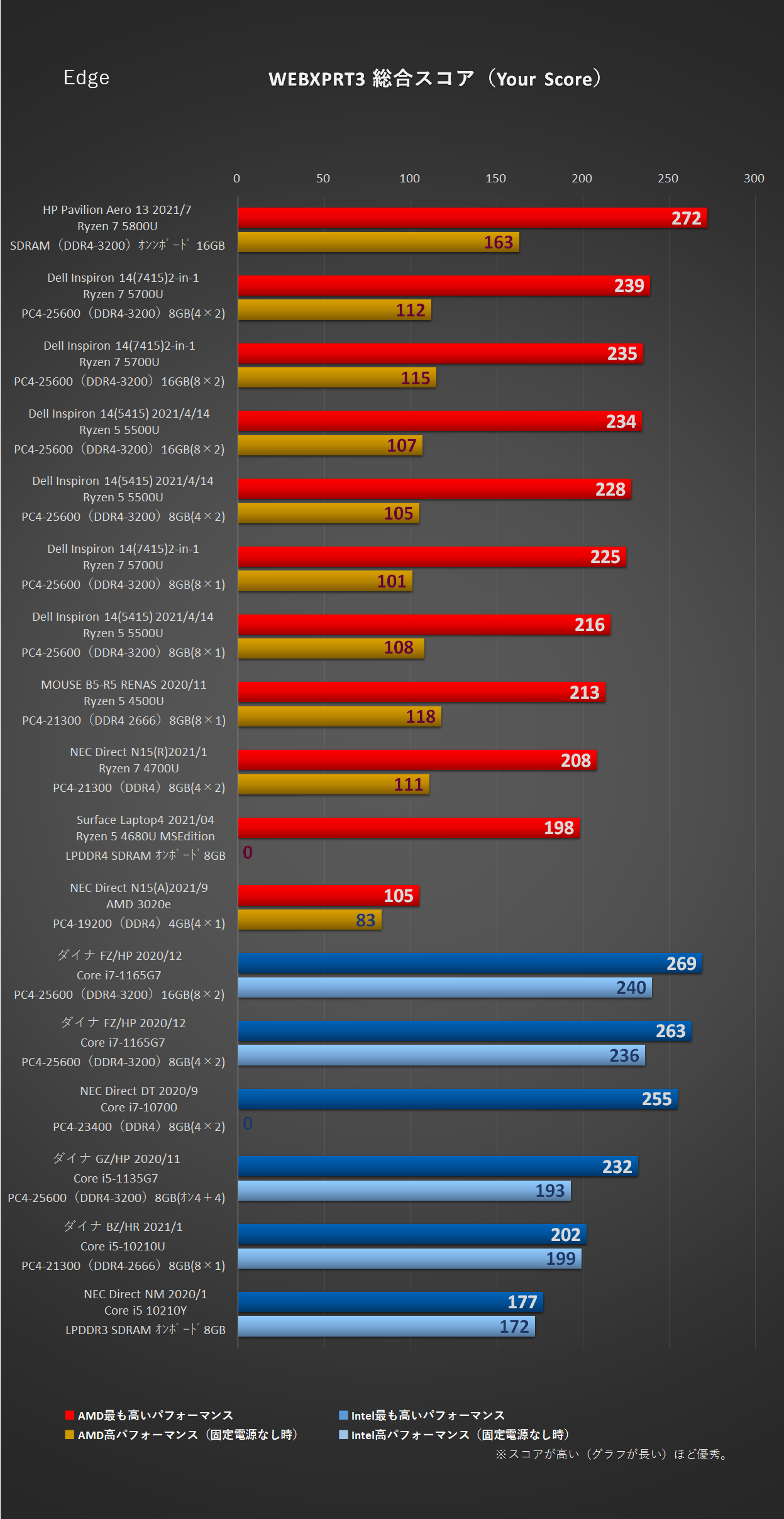
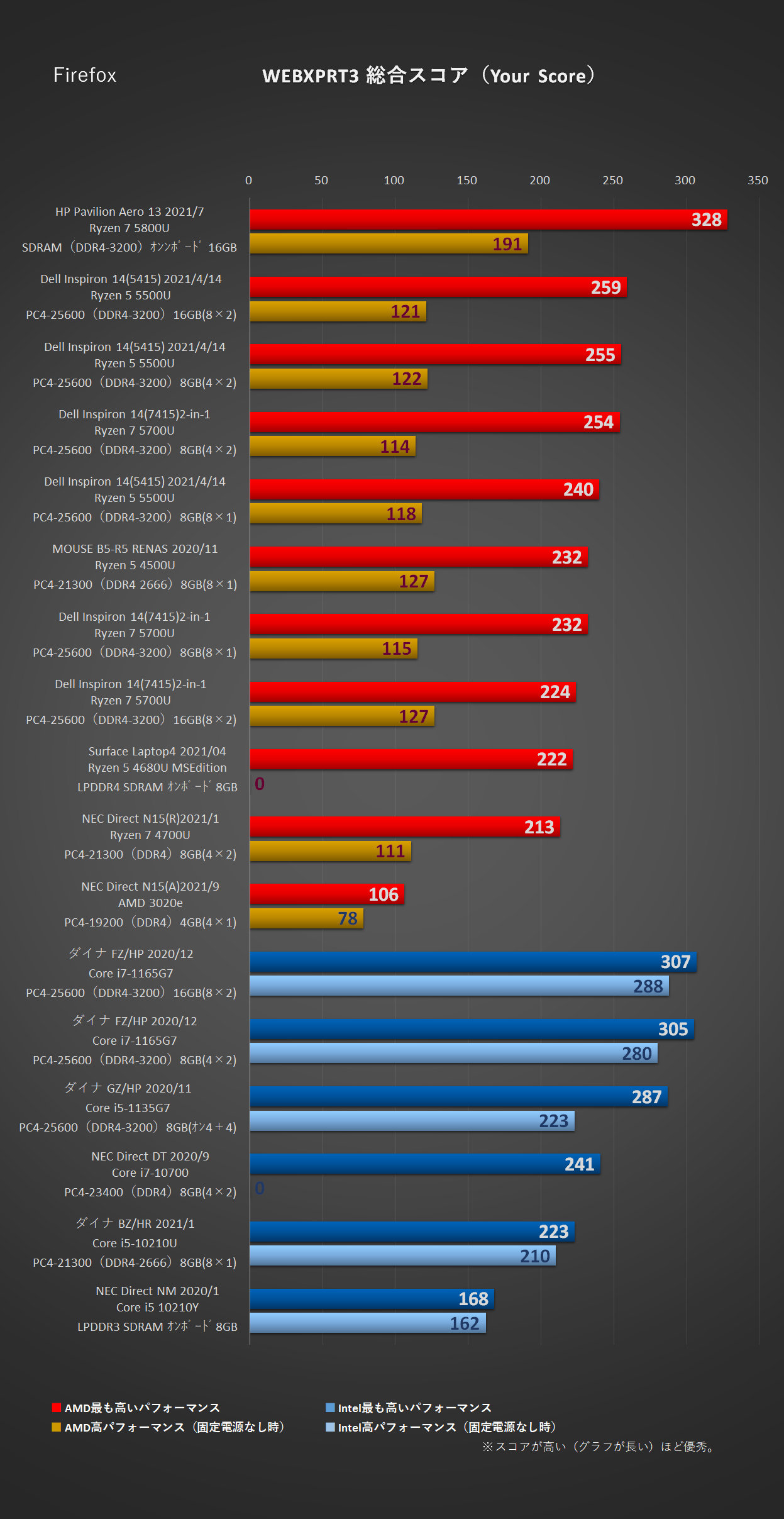
総合スコア(Your Score)の比較

ネットの速度を気にしてPC選びをする人は、基本的にこちらの「総合スコア(Your Score)」を見れば大体のブラウジング性能が分かるようになります。
一般的なネットの調べものや買い物、ビデオストリーミングを中心に行う場合。またはありとあらゆることを総合的に行う、という場合には特に参考になります。



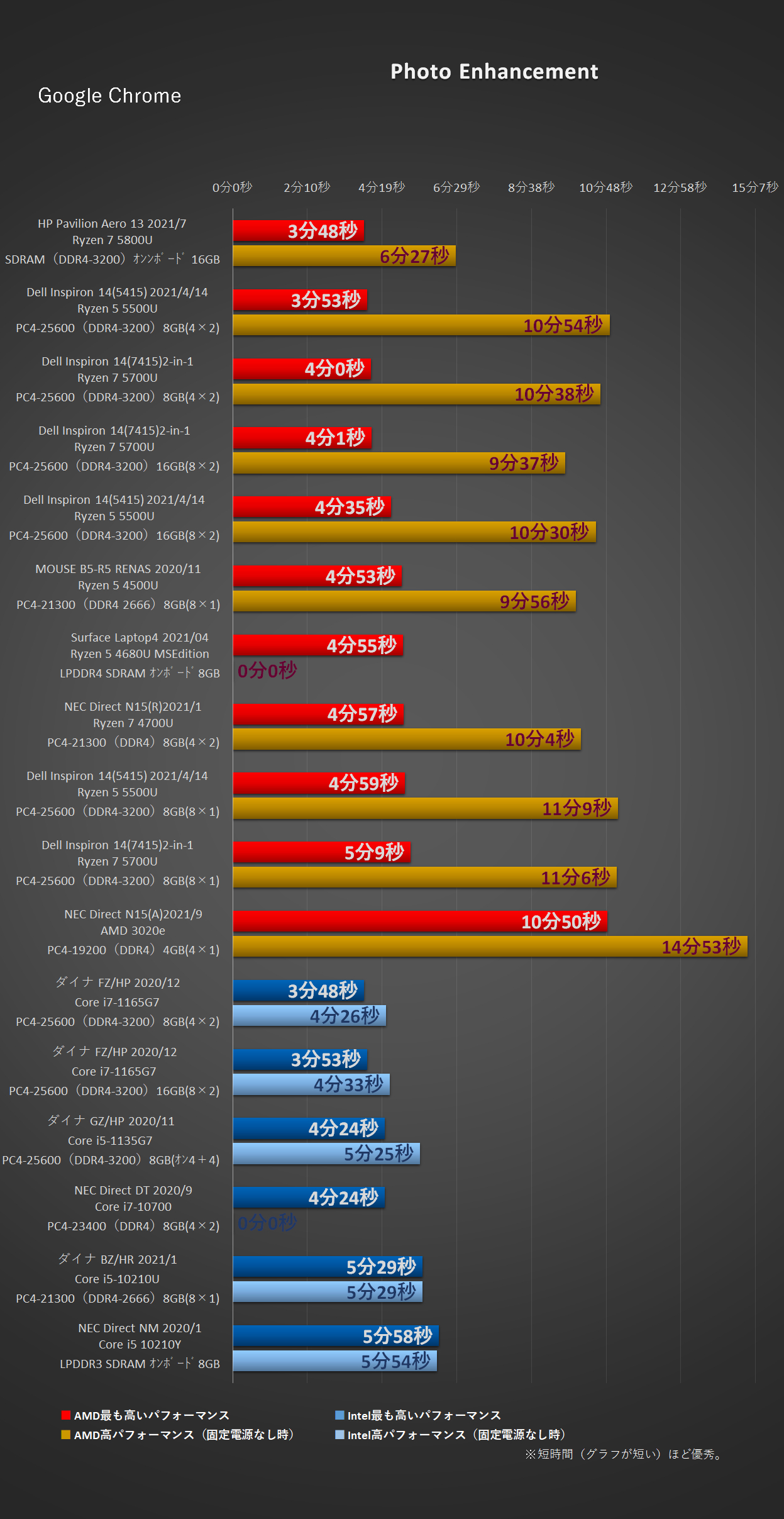
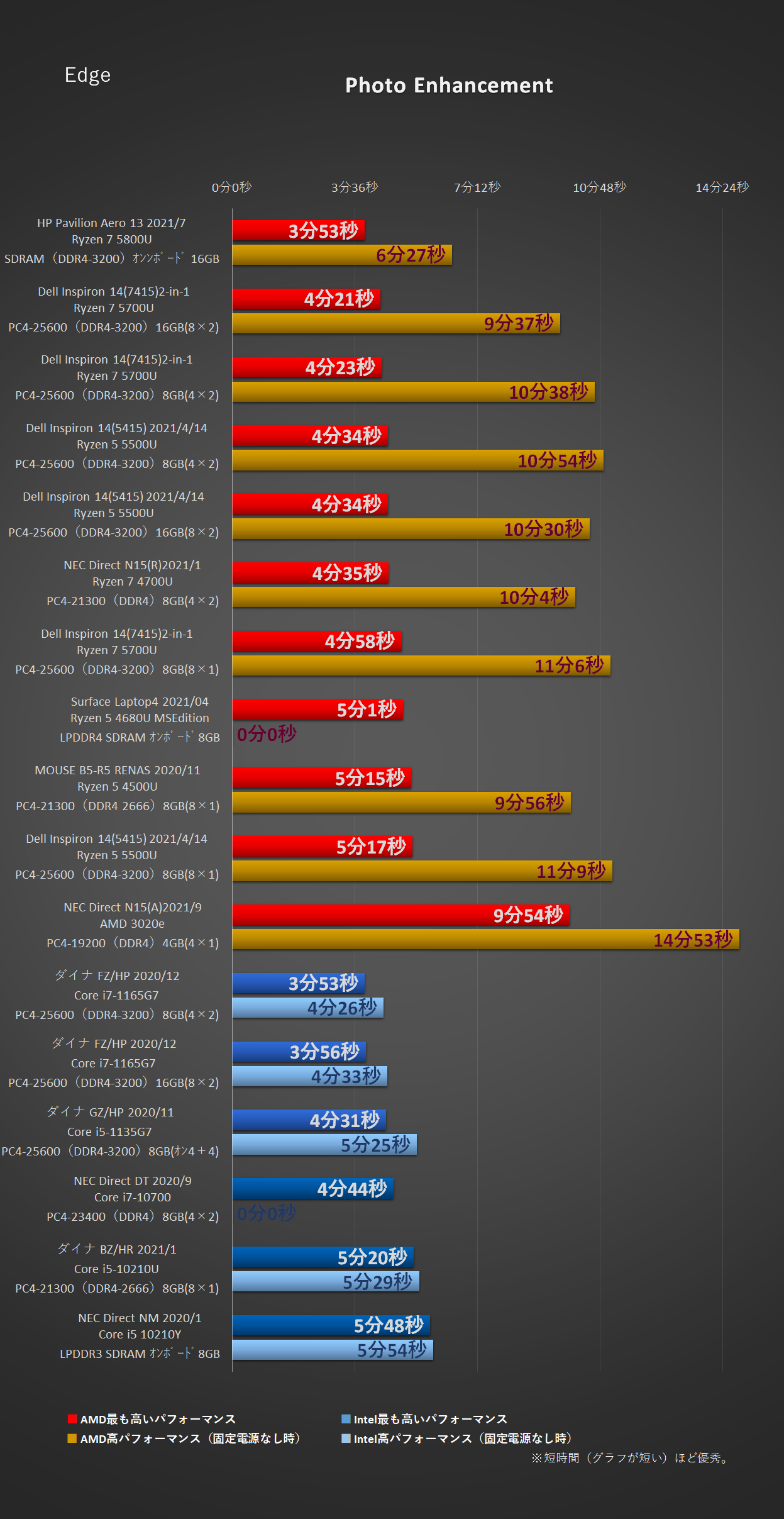
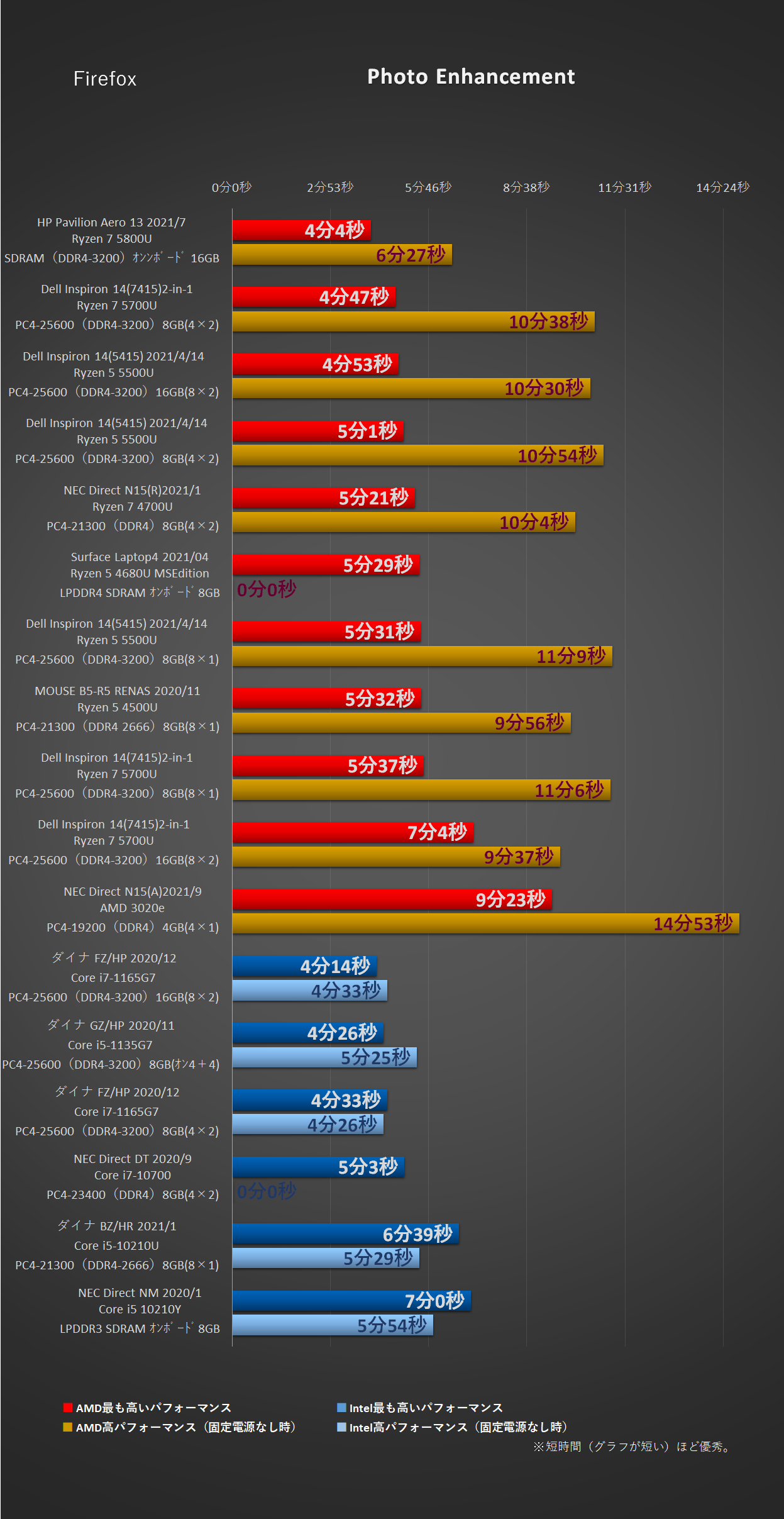
Photo Enhancement

「Photo Enhancement」は主にCanvasを使って、写真素材にエフェクトをかけた際の負荷を計測したものです。Canvas とはHTML内の技術仕様の一つです。JavaScriptを用いてWebデザインを描くことにより、画像そのものよりも大幅にデータを軽くできることで知られています。
WebXPRT3では、HTML5を使用してオンライン上の画像テストを行っています。Canvasを多用するWebデザイナーだけでなく、転じて全体的なHTML5の速度、JavaScriptでコードを走らせた際に返ってくる速度を重視したいプログラマーの方は見ておいた方が良い部分です。
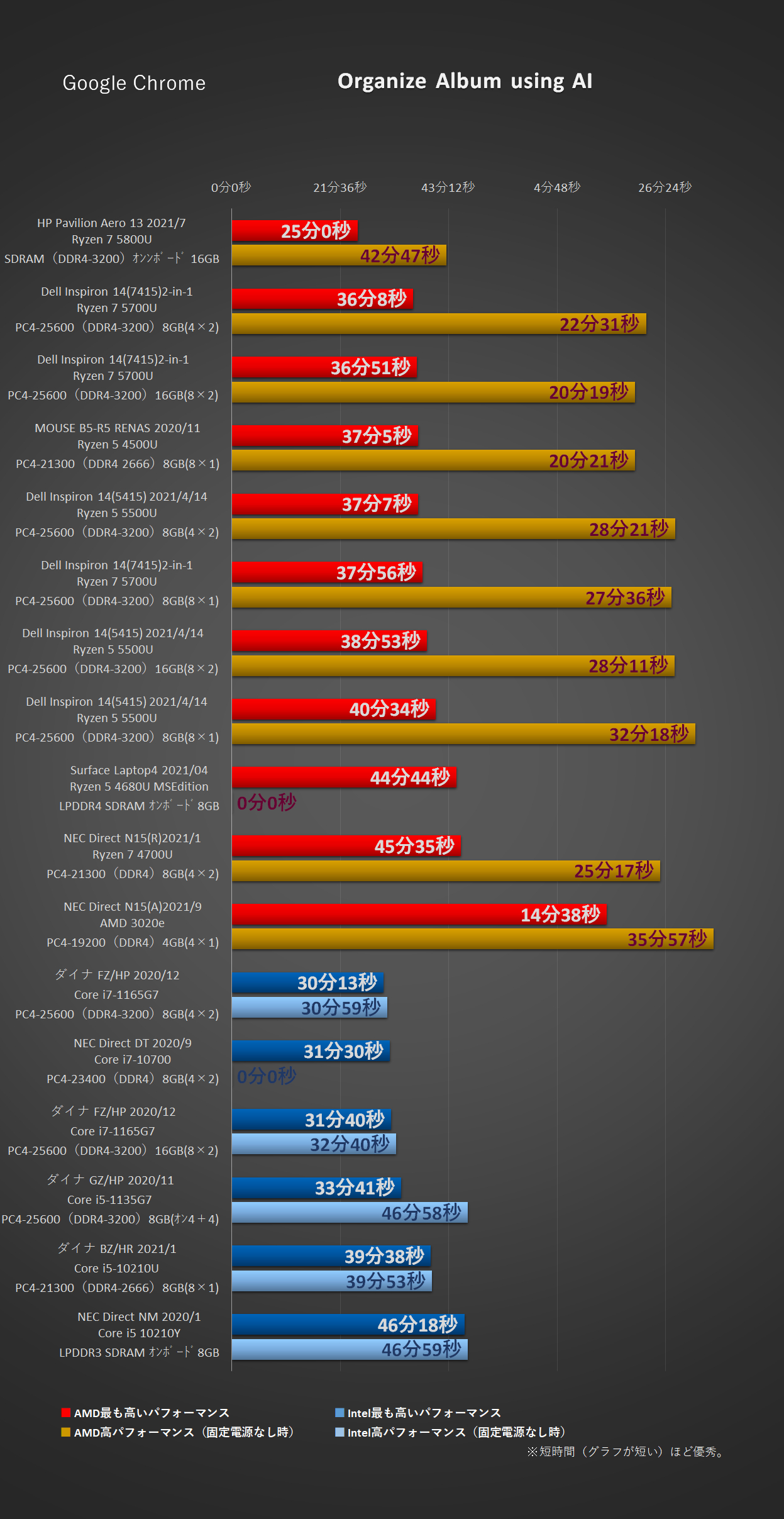
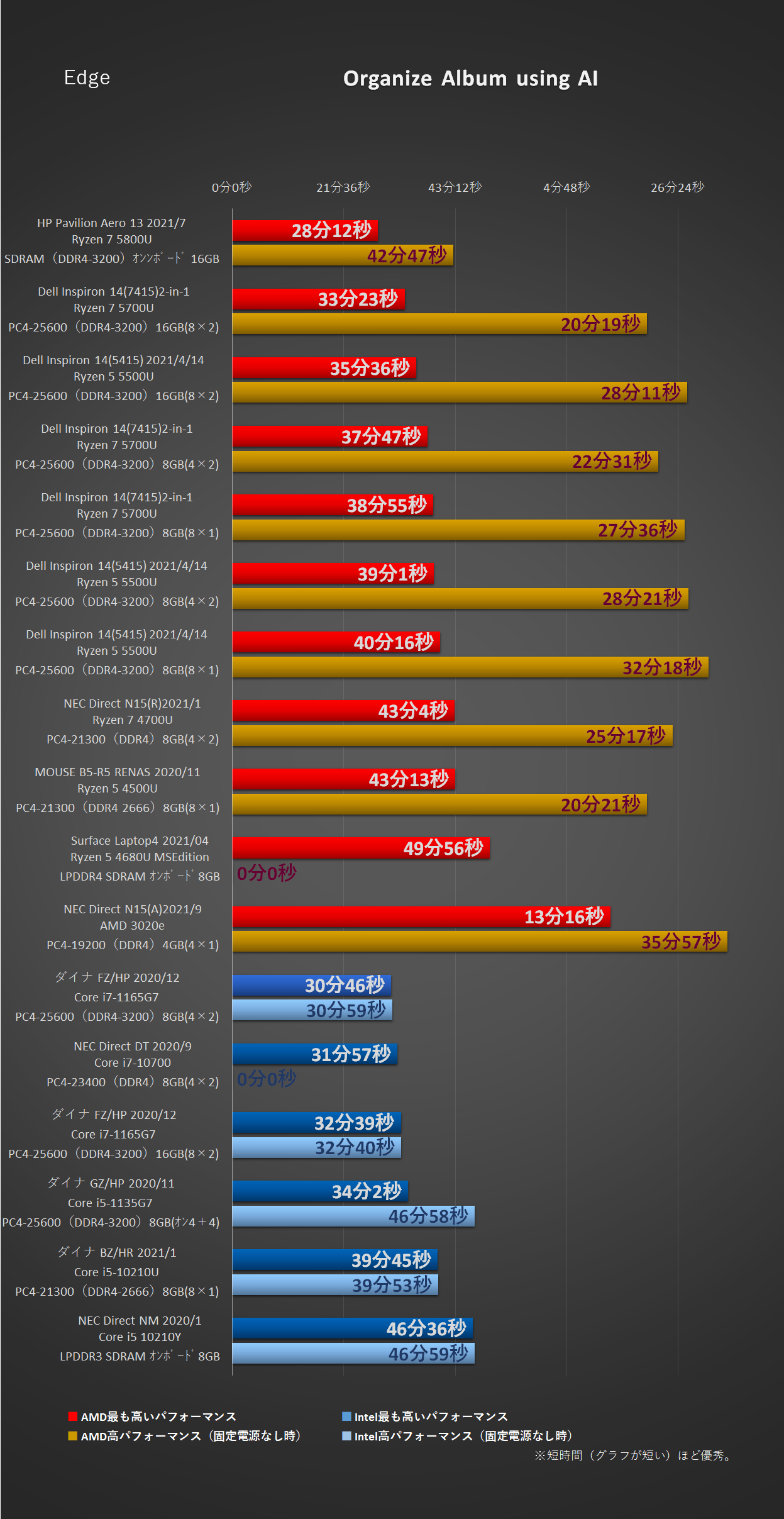
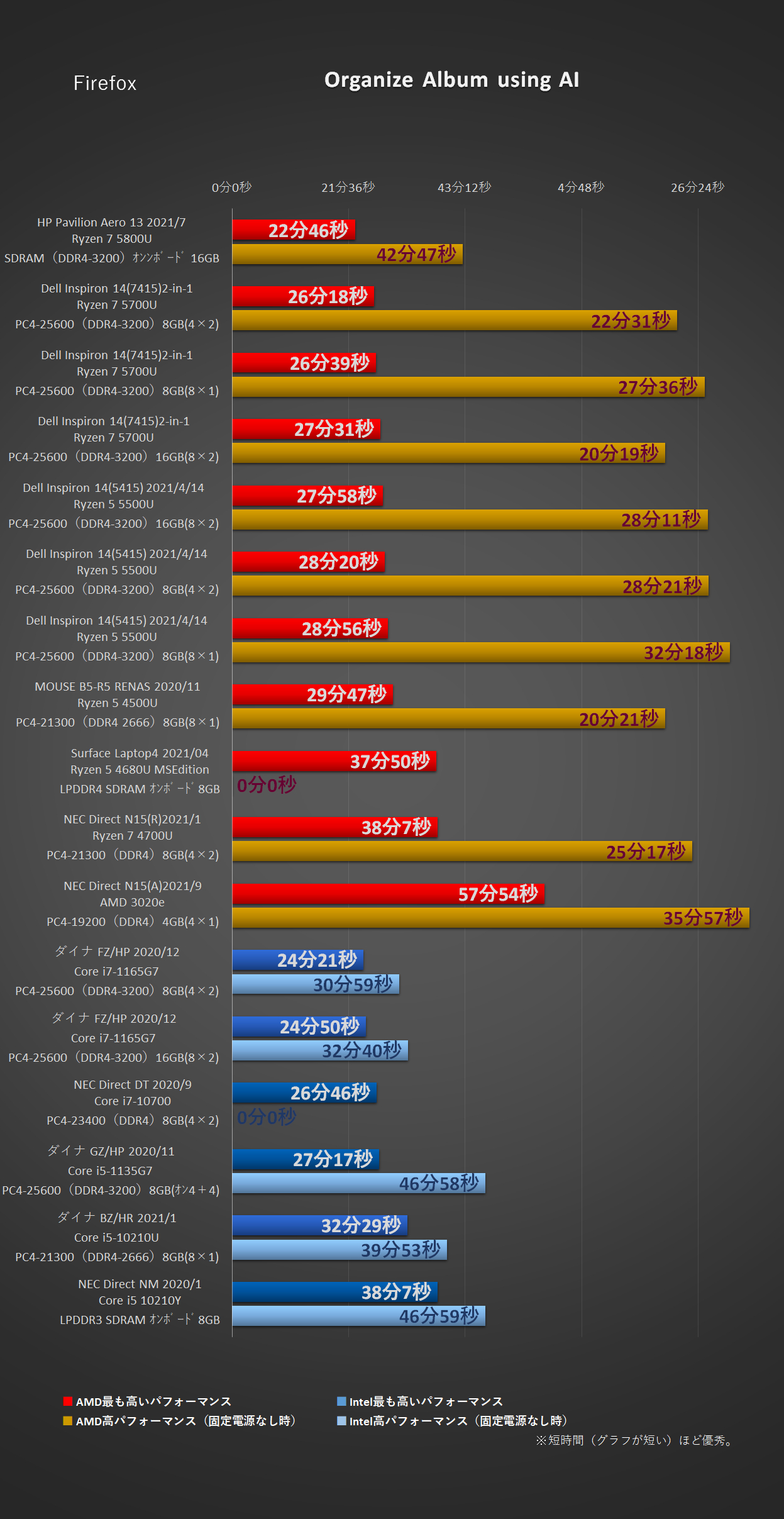
Organize Album using AI

「Organize Album using AI」とは、ネット上で写真整理をする際に活躍するAI機能の速さを表したものです。
大量の写真をクラウド上で管理する際、自動的に人物写真かどうかを判別してくれたり、Exif情報からどこで撮影したのかが自動的に整理され、検索することができます。「Google Photo」がその代表例で、他のクラウドサービスも同様の進化を見ています。
そうした検索機能、アルバムを整理する機能はAIが管理しており、ネット上で扱う写真が多いならここを見ておきましょう。
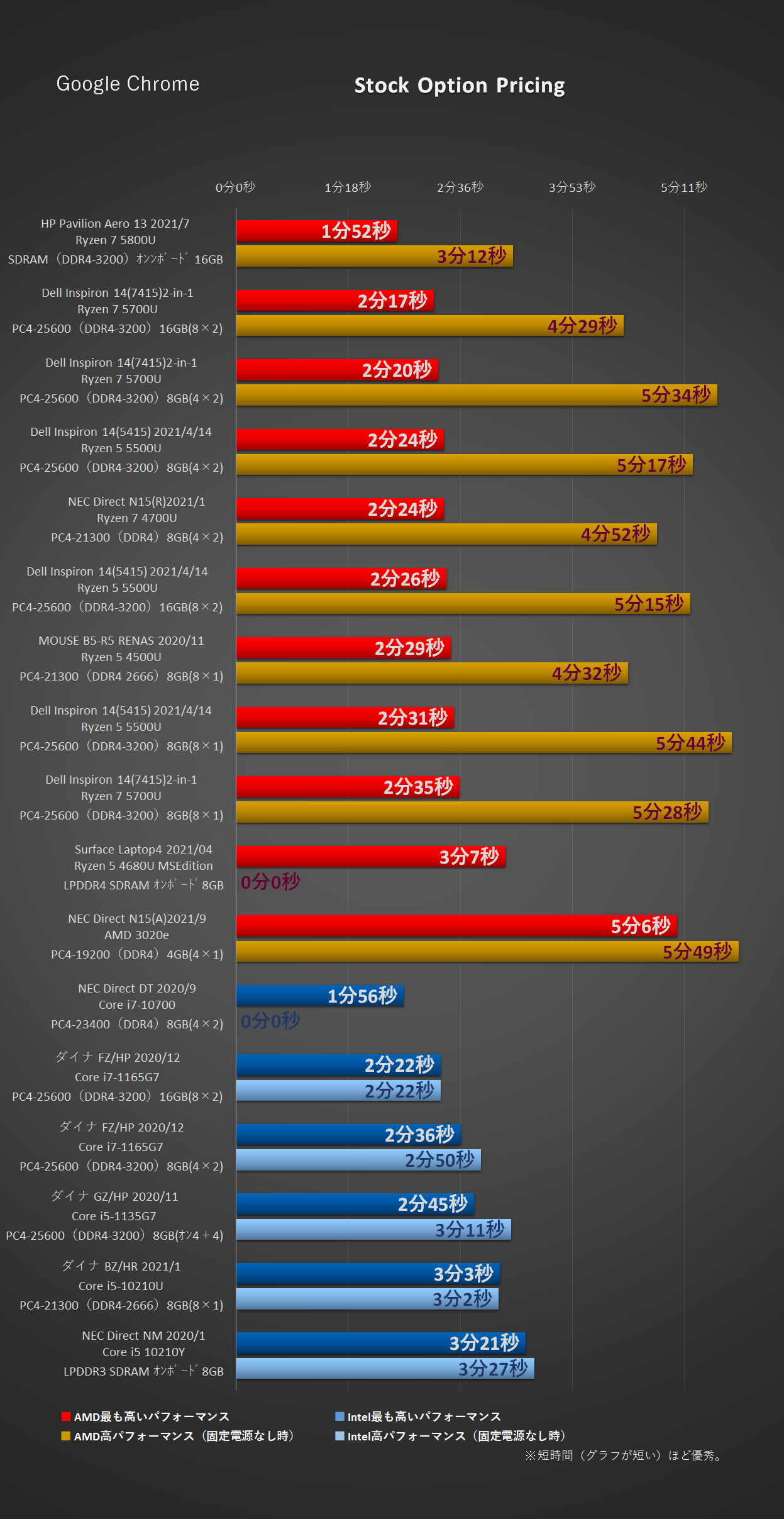
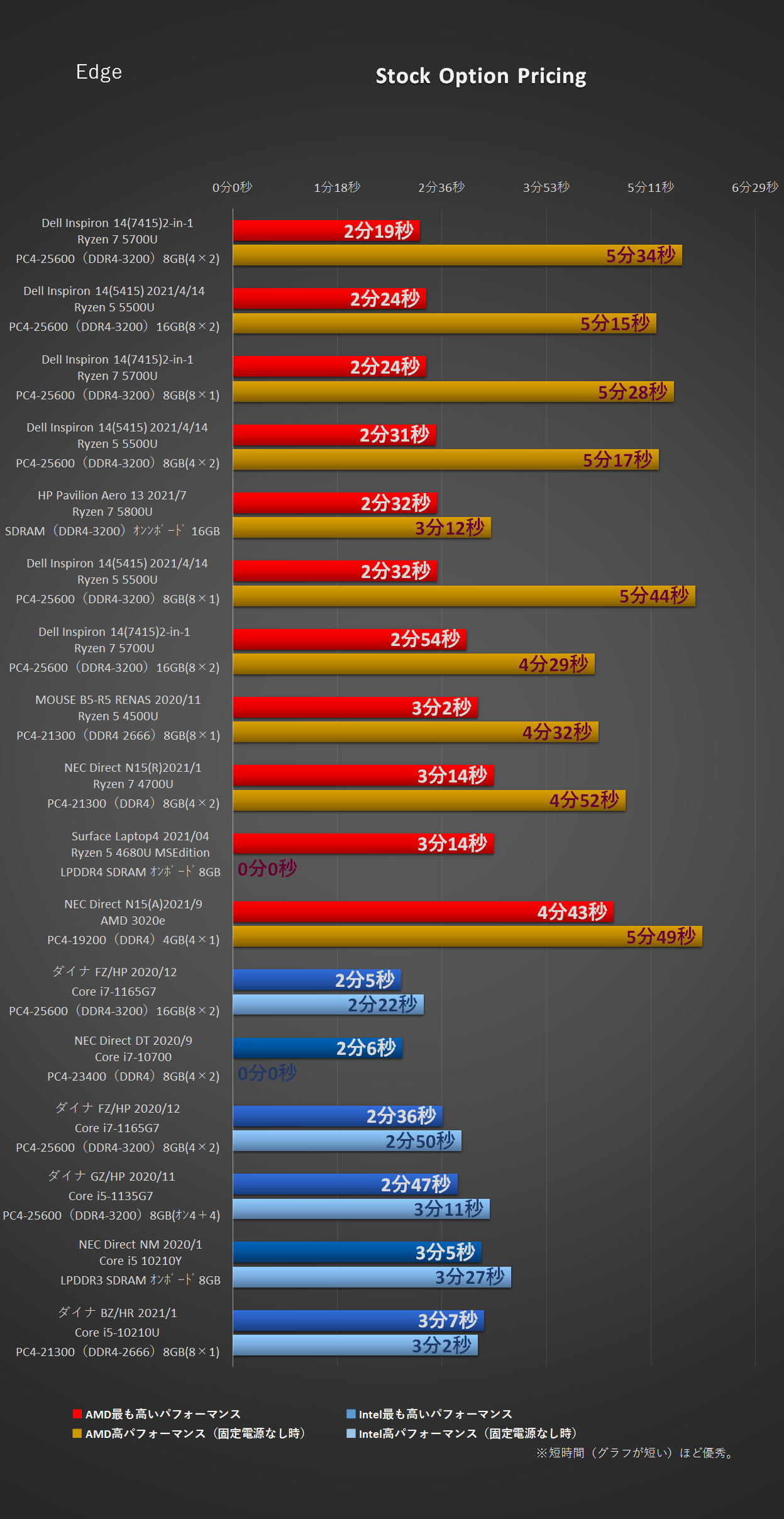
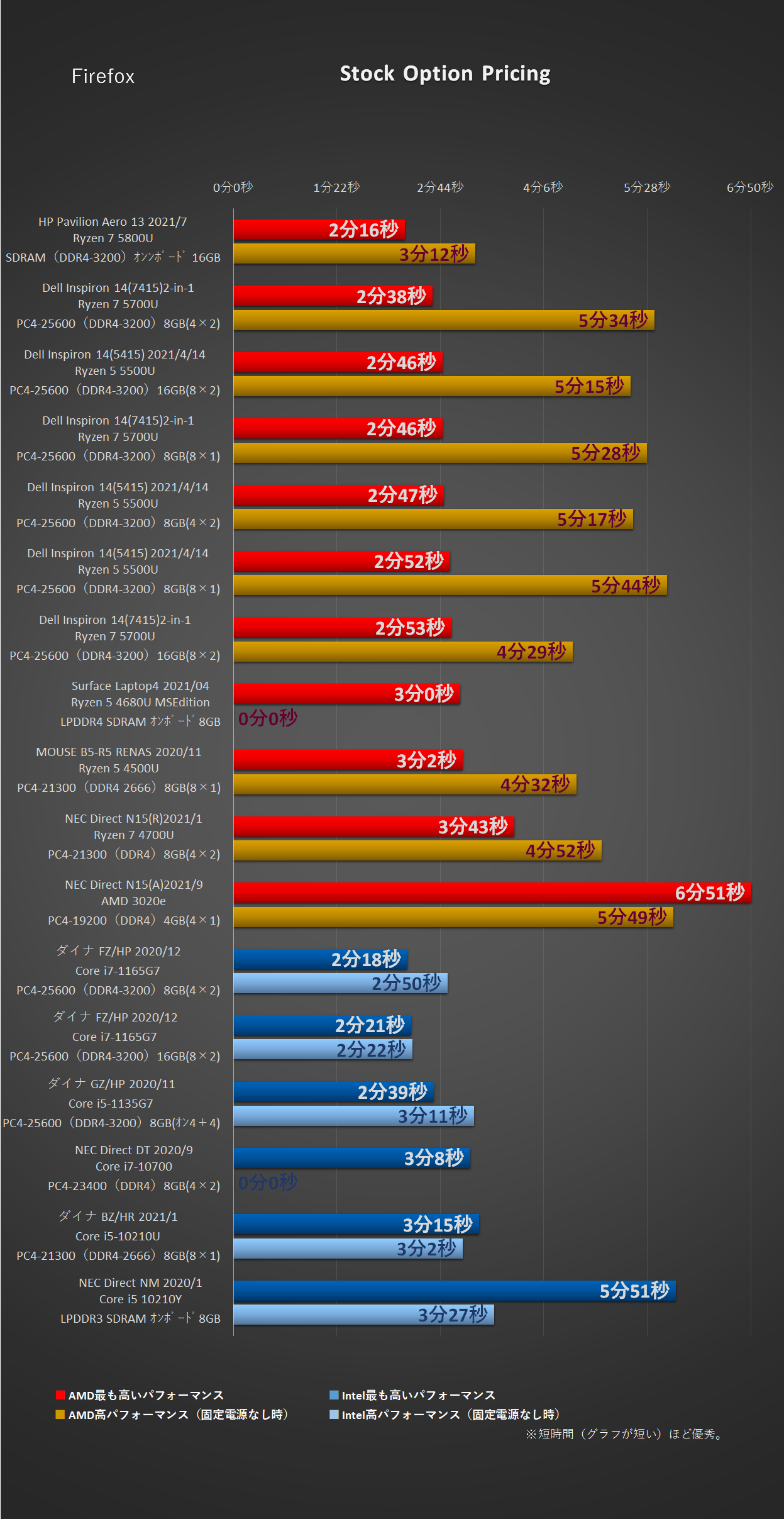
Stock Option Pricing

「Stock Option Pricing」とは、主に株式やFXなどのチャートを表示する際にかかる速度を表したものです。
長期はともかく、短期売買を繰り返す速度重視のトレーダーは気にしたい指標となります。
例えば、FXの「メタトレーダー4」はカスタマイズ性が高いだけに重たいチャートアプリですが「メタトレーダー5」に乗り換えたくないなら「Stock Option Pricing」で強いPCを選ぶと凌ぎやすくなる、などです。
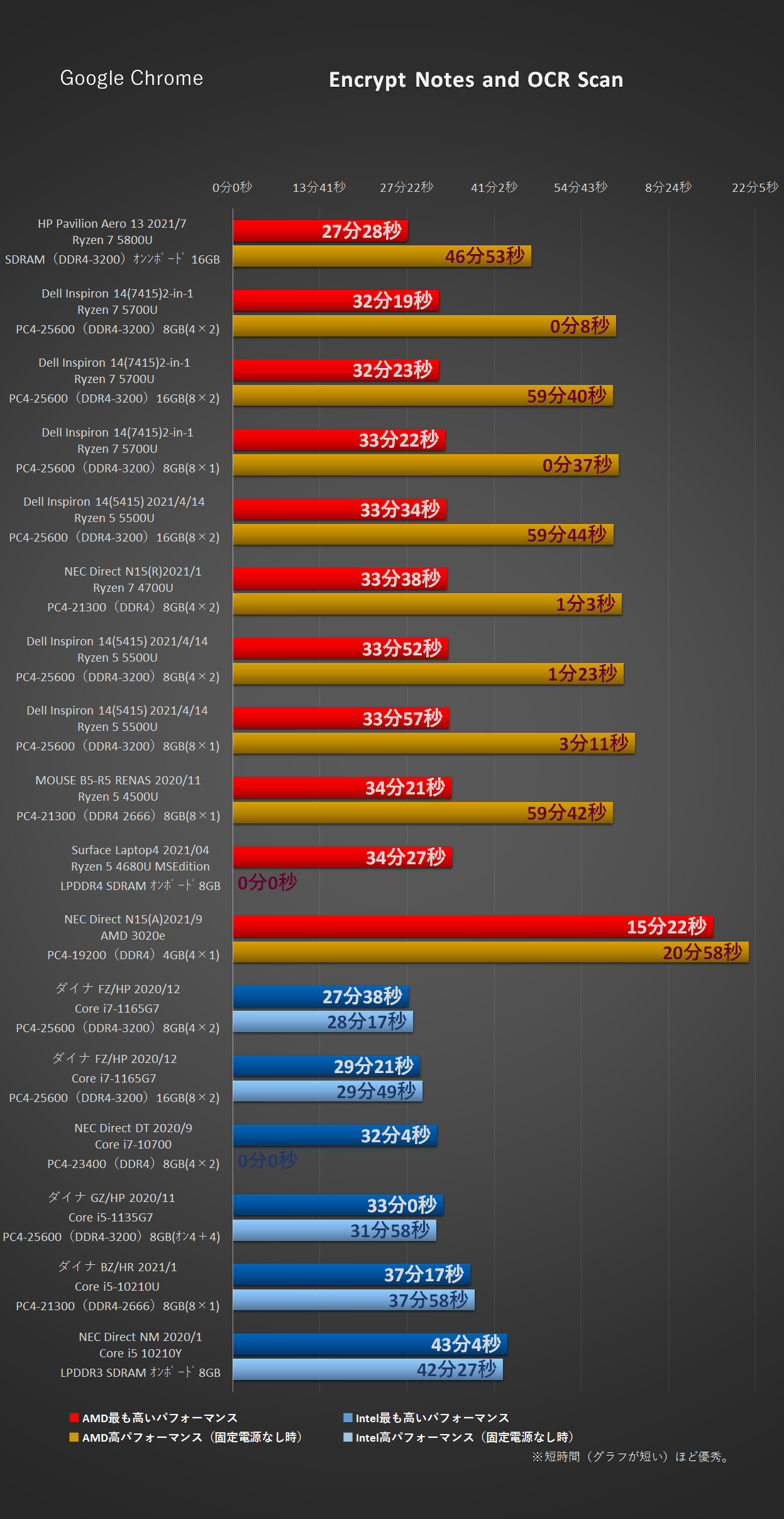
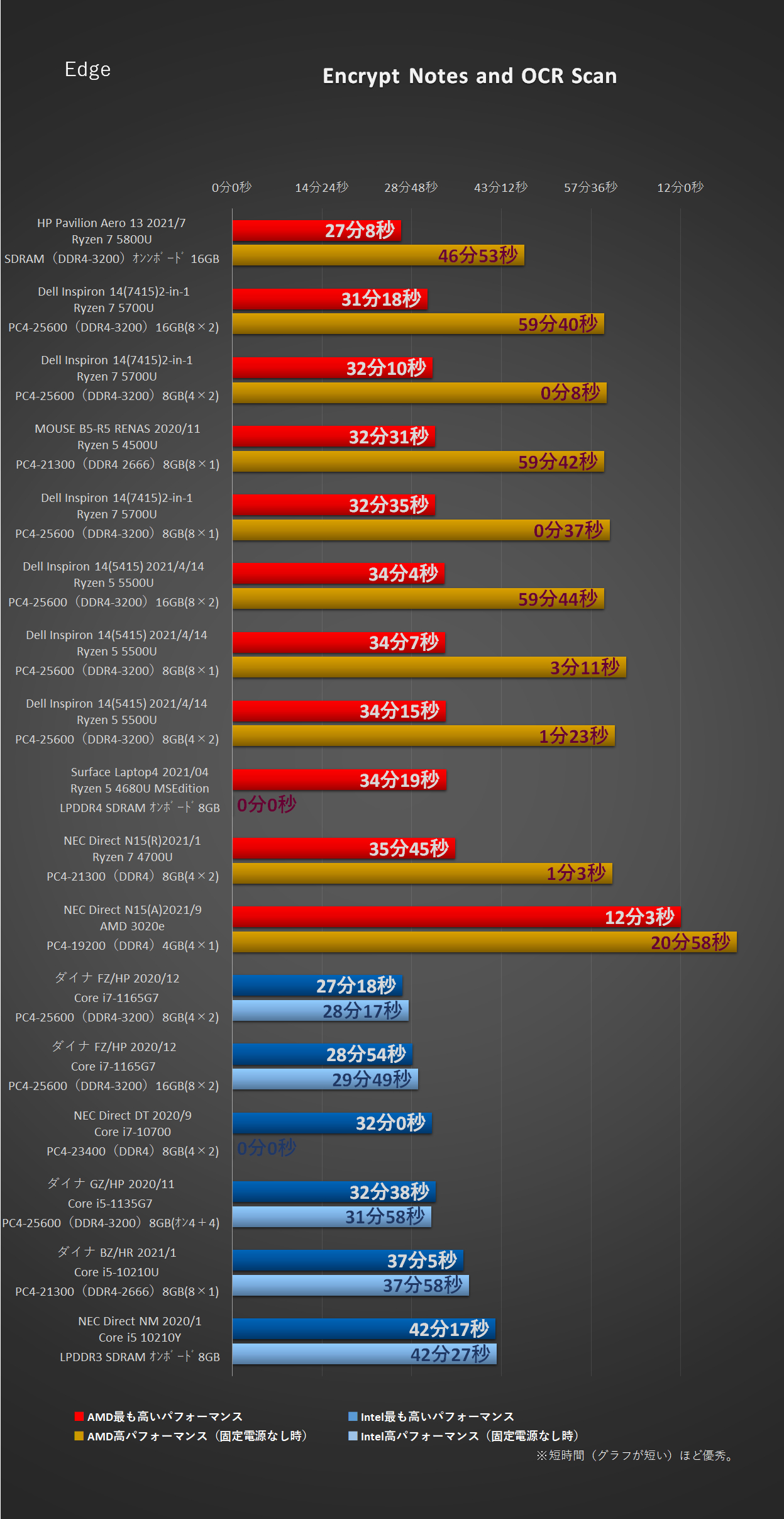
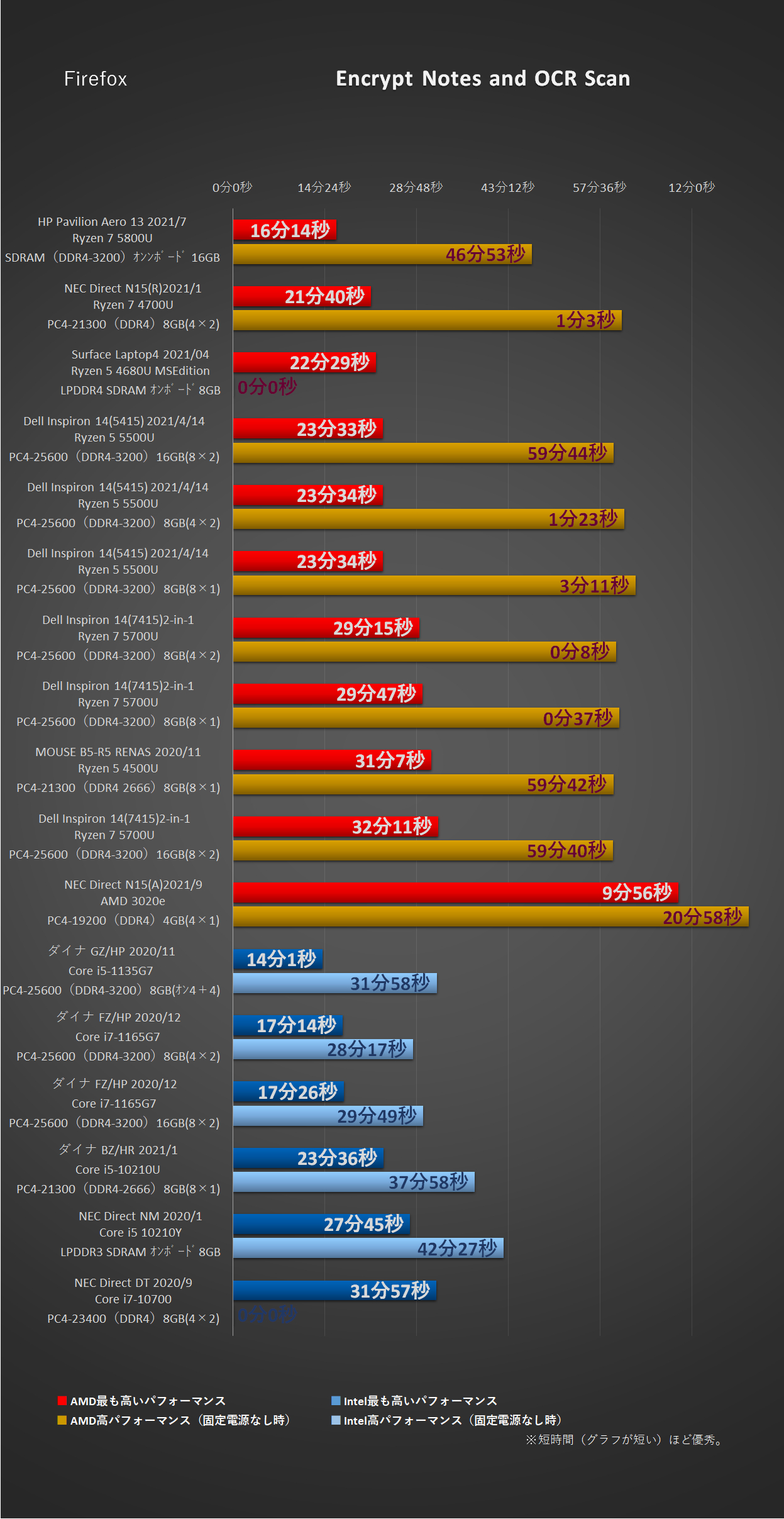
Encrypt Notes and OCR Scan

「Encrypt Notes and OCR Scan」はネット上での暗号化機能とそれに関連するスキャニングからのOCR(画像から文章を読み取りテキスト化する)機能を表したものです。計測には領収書が使われていますが、同様の方法で経費精算を行うサラリーマンは参考になると思います。
また、クラウドで行うOCR機能の代表例として、Googleドライブがありますが、特にスキャン画像をGoogleドライブを通してOCR機能でテキスト化する、という作業が多い人も見ておいた方が良いです。
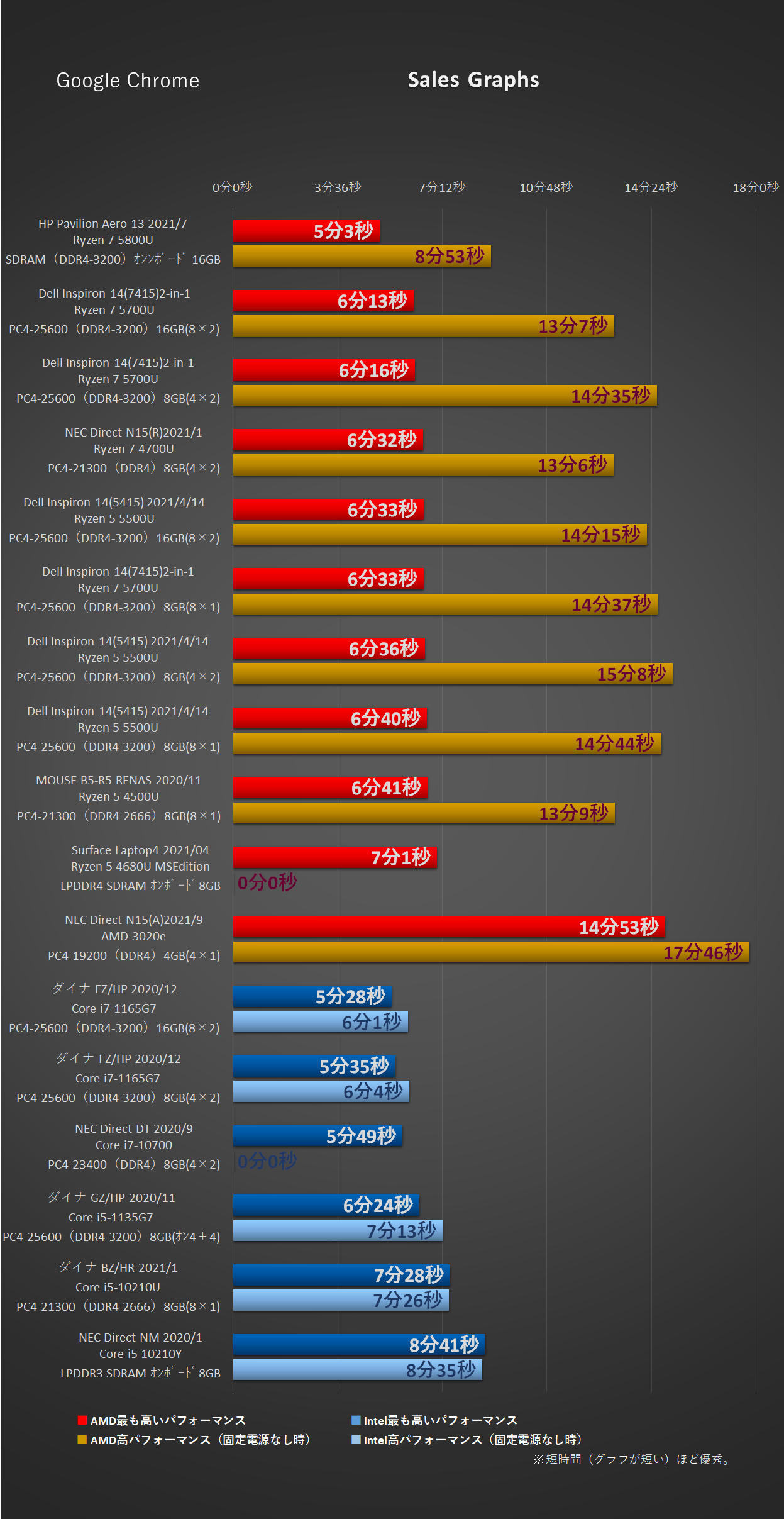
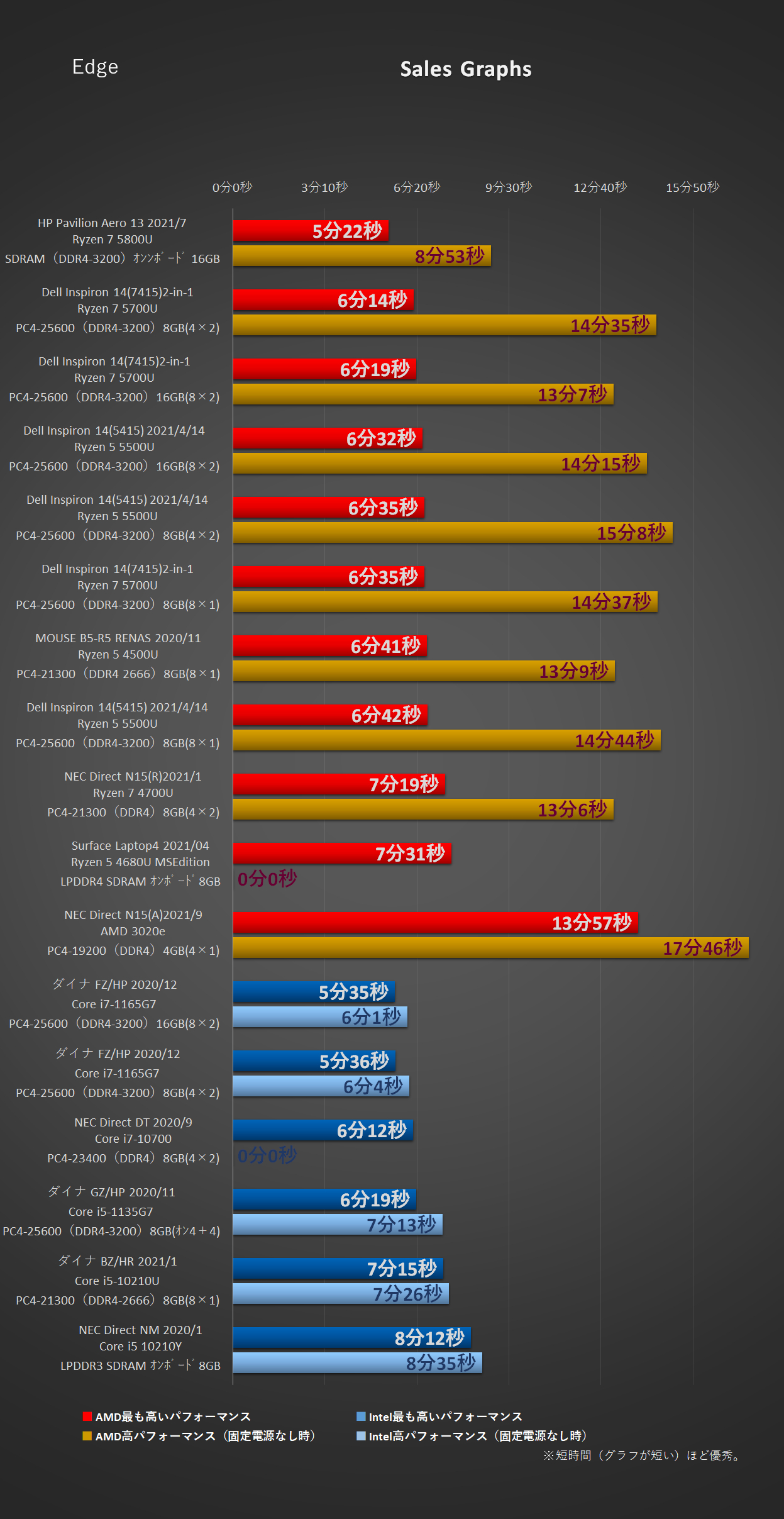
Sales Graphs

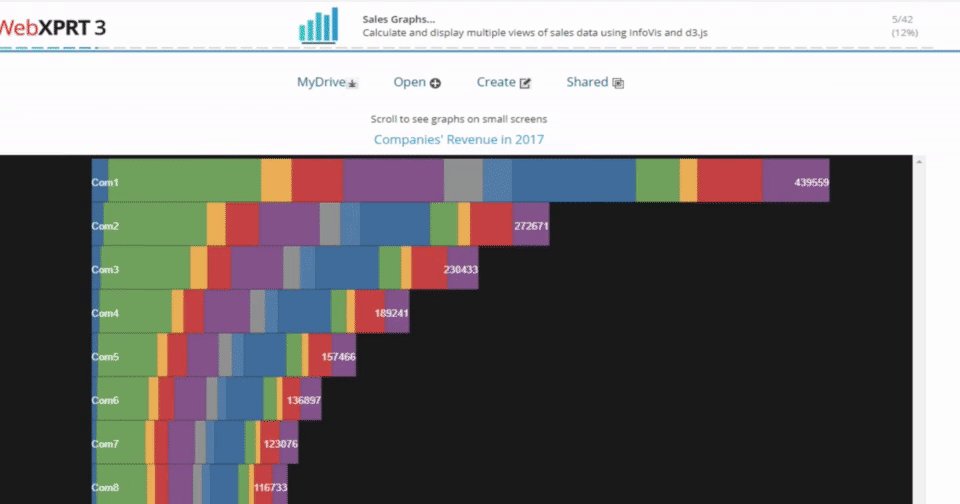
「Sales Graphs」とは、InfoVis (Information Visualization) と呼ばれるデータの可視化技術を用いたテストです。主に d3.js を用いていますが、ここでは仮想販売グラフを描画する際にかかる速度を計測しています。
d3.js とは javascript を用いて動的に表現する技術のことです。グラフを描くのに使われることが多く、形式化した中での決められた表現だけに留まらないので、一般的なグラフ描画ライブラリに比べて表現の幅が広いです。
転じて言えば動的に javascript を扱う人が速度を気にする際には、見ておきたい部分です。
Online Homework

「Online Homework」とは、例題となる生物学と英語のレポートをWeb上で作成及び、それらを元にTypo.js と呼ばれるスペルチェッカーによるスペルミス発見の速度を計測しています。
全角文字を扱う日本語にどれだけ適用できるかは分かりませんが、少なくともWeb上の文字入力と検索能力を測る目安となります。
つまり、Web上の文章を作成する人全般に関係します。ワードプレスやアメーバブログなどでの情報発信するWebライターの方達と言えば分かりやすいかもしれません。
単に文章入力で記事を執筆するだけなら軽いものですが、複数のブラウザで調べものをしたり、YoutubeでBGMを流しながらなどを重ねれば話は別です。そうした際にも文章入力の快適さを損ないたくないなら、このスコアが良いものを選びましょう。
まとめ・計測の結果(Ryzen 5000シリーズ vs Core 11世代)
ざっと見て頂くと AMD Ryzen と Intel Core での違いが目立つと思います。
パソコン選びで最初に迷うプロセッサー選びですが、簡単に言ってしまえばAC電源が取れる場所で使うことが多ければ多いほど AMD Ryzen がオススメで、持ち運ぶことが多くてAC電源が取れない使い方をすることが多ければ Intel Core がオススメとなります。これはRyzenの最新機種であるRyzen 5000シリーズでも、Core 第11世代タイガーレイクでも変わりません。それぞれが持っている特性です。
「総合スコア(Your Score)」で200以上出ていれば遅いとは感じません。ですが、250出る環境ならすこぶる快適な使い心地となります。
もちろん、ブラウザを平行して開いたりタブ分けしたものを山のように出せば速度低下の影響は大きくなっていきます。おおよそChromeで100個くらいのタブを開いた状態では、「総合スコア(Your Score)」で30くらい下がります。
それでもそこそこ使えますので簡単な作業なら不便はありませんが、やはり動きは緩慢になります。
また、それぞれのブラウザのグラフを見比べると気づくことですが、ブラウザによって得意な作業と不得意な作業が分かれます。例えば「Encrypt Notes and OCR Scan」や「Organize Album using AI」では Chrome は苦手ですが、Firefoxでは得意です。30分程度の計測スコアに対して10分も違えば、明らかに得意、不得意の分野が分かれていると言える範囲だと思っています。
いずれもう少し見やすくまとめようと思いますが、もう少し時間が必要です。
この計測データは常に溜まってゆき、この記事に追記され続けます。新たな機体が来る度にグラフが伸びていきますので、どこまでグラフが伸びるのか、ご興味おありの方はお付き合い下さい。
最後に補足として。機体毎、プロセッサー毎にブラウザとしても得意不得意があるわけですが、時には電力設定が変わると得意ブラウザが変わることもあります。
そうした機体毎の個別情報は各記事にてできるだけ掲載していますので、興味のある機体がありましたら、各記事をご覧下さい。




















コメント